マネしたいポイント
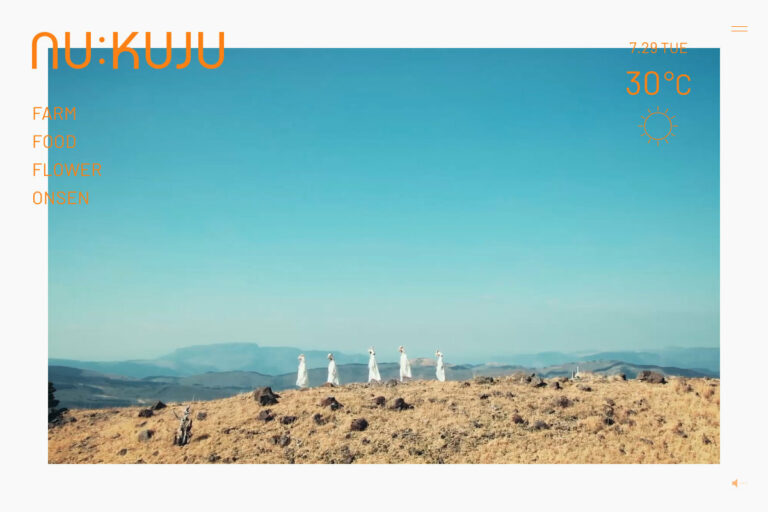
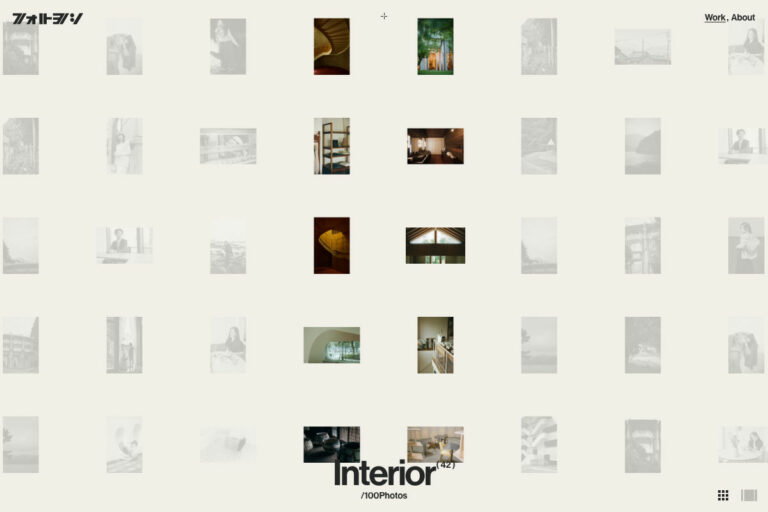
左側にロゴ、ハンバーガボタン、オンラインストアへのリンクがレイアウトされています。多くのサイトでは上部に持ってきている、いわゆるヘッダー要素を縦に配置しているのがポイントです。要素が少ないと上部では場所を余らせがちですが、縦に配置することでうまく収めています。メニューを開くと左側から出てくるのも面白いです。

応用できそうな場面
ヘッダー要素の少ないサイトでこのレイアウトは使えるでしょう。ロゴ+ハンバーガボタンという組み合わせはスマホ版レイアウトと共通するのでレスポンシブデザインとも相性が良いです。
懸念点
縦組みなので、長い文字を持つリンクなどは配置が難しいです。またナビゲーション要素をメニュー内に格納しているので、多数のリンクがある中規模以上のサイトではヘッダー要素としての機能が難しくなると考えられます。